Enjoy Artworks as they are!
When you are interested in an artwork or a picture, you sometimes get its print or image file to enjoy it every time. Even though the print or the file looks like the real thing, it is in fact no more than a set of enormous number of colored dots or pixels.
On the contrary, here in this web site, you can get some artworks in PDF which keep all attributes of their original vector graphics created with Adobe Illustrator. Then you can enjoy these “real artworks” since no matter how you zoom in each image, what you see is not a set of dots or pixels but clear original drawn objects.
To get the PDFs, try to look around the web pages in the site including this page, find out your favorite images with an icon such as:
 (means “Get its PDF”)
(means “Get its PDF”)
, then just click the icon. Now you will be able to enjoy the artwork as it is! As I would like you to get them easily, most of them are quite compact (less than 1M bytes in size), even suitable for small computers such as smart phones.
What is Vector Graphics?
Raster Graphics vs Vector Graphics
In most cases, computer graphics images consist of enormous dots or pixels. They are called raster graphics.
For instance, I created an illustration with Adobe Illustrator as shown below.

Sample Image
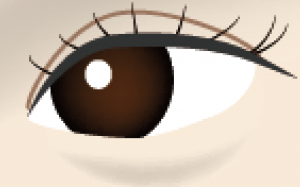
This illustration was exported as PNG format, one of raster graphics. At first glance, the whole illustration seems to consist of smooth lines and curves. But if you try to enlarge some part of it, for example, the woman’s left eye, you will find rough pixels instead of smooth curves you expected as shown below.

Enlarged image (originally PNG format)
On the other hand, vector graphics consist of mathematical equations which will be translated into actual lines, curves and points when opened on a computer.
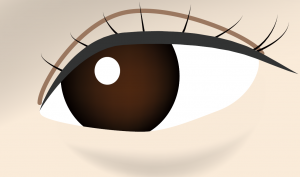
Next, I saved the same artwork as a PDF file. If you try to enlarge the same area of the PDF as described above, you can see original “smooth” lines and curves regardless rate of magnification as shown below.
(Note that all images in this web pages were exported as PNG i.e. raster graphics including below one in order to use on the hypertext documents.)

Enlarged image (originally PDF format)
(Added on Sep. 2020)
To get more clear understanding of the difference between these formats, I will show two movies where the same part of the image in each PDF file is enlarged with Adobe Acrobat Reader. The two PDFs are from an identical source used for “Q14. Run Away!” in “Treasure Hunting on Vector Graphics”. The one is original PDF (vector graphics) and the other is made from a simple Excel sheet containing converted PNG image (raster graphics) from the original Illustrator’s source. You may see the two images have approximately the same resolution.
Regarding the vector graphics, after enlarging a part of the image where something like a “natural enemy” is flying, you can see the clear figure of a hawk there.
Enlarging a Vector Graphics Image
On the other hand regarding the raster graphics, after enlarging the same part, you will find an extremely blurred image there.
Enlarging a Raster Graphics Image
Thus, all images created in vector graphics can be scaled to any size keeping these quality.
To be extreme, a vector graphics image file can be output both to large size board such like an advertisement signboard at a street corner and to small size cell such like a nail art design without sacrificing its image quality. That is, a vector graphics image has very high versatility in design and publishing fields.
If you would like to experience a vector graphics, please don’t hesitate to try the sample I have shown above. Just click below “Get PDF” icon and open the PDF file with Adobe Acrobat Reader. The more you enlarge some part of the image (for example, the woman’s eye), the more you may be impressed.
For your information, here you can see how the illustration was created.
About so-called “illustration like a photo”
Those who is familiar with Adobe Illustrator may know it is possible to create a “photo-like illustration” with the tool as follows.
- Trace a high resolution photo image.
- Create a mesh object for each path.
- For every mesh point, copy color from the same location on the photo.
Though this process must be a hard job without doubt, the created illustration is no longer an artwork since there is no originality with it.
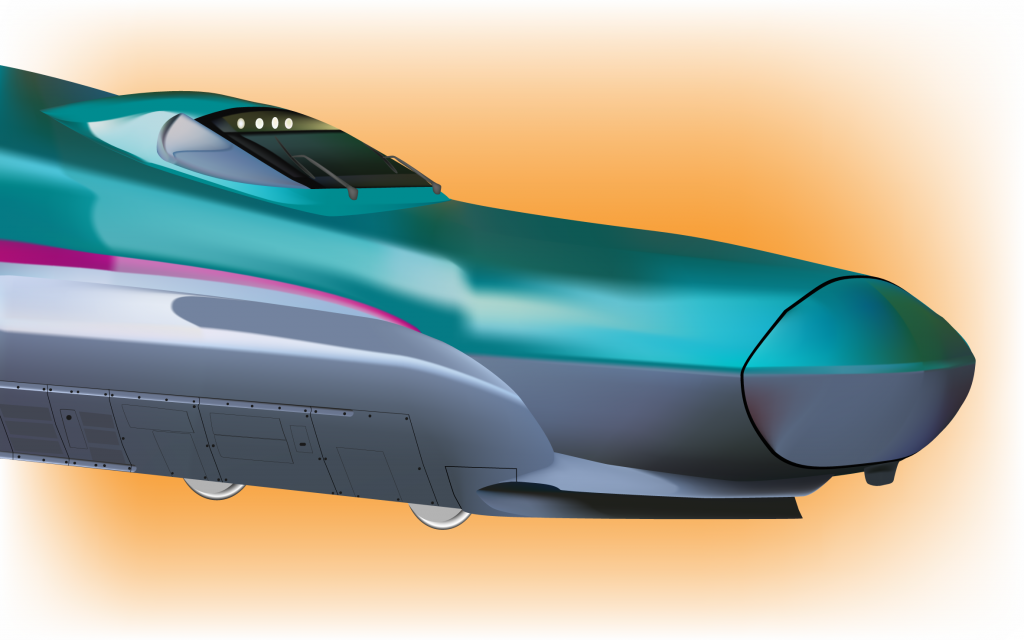
Anyway, I also tried to create two “illustrations like a photo”. The one was created from photo of SAWAJIRI Erika (a famous actress) and the other is from that of “E5 Shinkansen train”.

SAWAJIRI Erika

E5 Shinkansen Train
During the trials, I had a very hard time creating necessary mesh objects. So now I don’t think I will do such a hard job again!
Other Sample
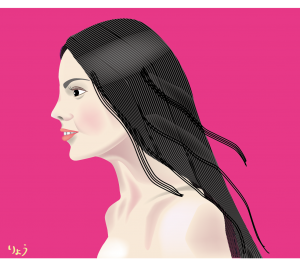
(1) Woman’s Profile
Only 380K bytes in size!

Woman’s Profile
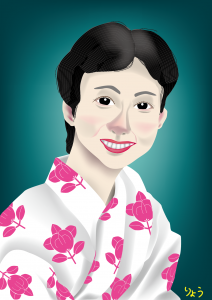
(2) Woman wearing yukata

Woman wearing yukata
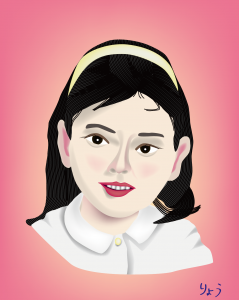
(3) Sayuri
YOSHINAGA Sayuri, one of most popular Japanese actress.

Sayuri in her younger age
(4) Sleeping Cat

Sleeping Cat

0件のコメント